2022UI设计风格分享(一)
- By 本站 - 2022-10-11 21:49
- Read:1090
明亮、大胆的颜色和渐变

我们以前遇到过明亮、大胆的颜色和调色板,它们似乎越来越受欢迎。明亮的色彩无处不在——从壁纸、插图、照片、渐变和动画。
我们在UX/UI设计界学到了什么?渐变,被认为是过时的,正在越来越多地使用与浅色,大胆的颜色相结合,使设计现代,新鲜,俏皮,积极和醒目。看起来这种趋势还会持续一段时间,我们并不介意。
UX/UI设计中的排版

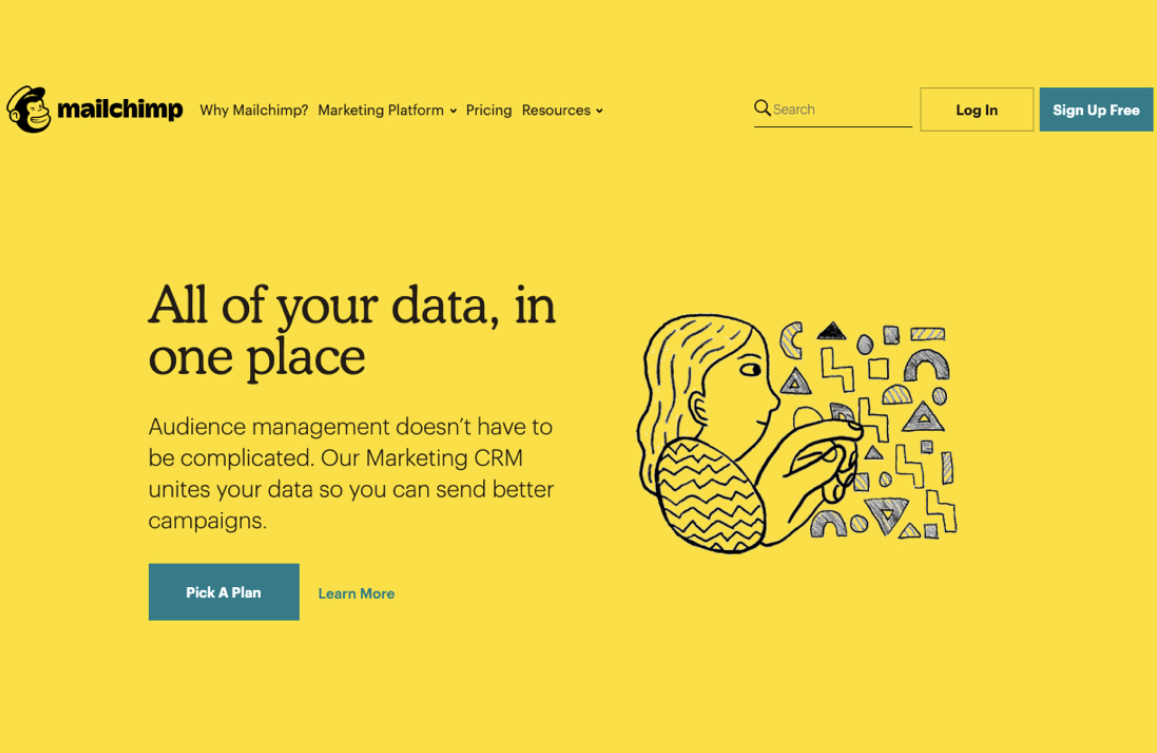
我们已经注意到,在过去的几年中,使用大的、粗体的、san serif字体越来越流行,这几乎是每个页面的特征。当我们打开一个页面——砰——大的干净的标题首先出现在脑海中。它不仅是屏幕阅读的好字体,而且看起来很棒,肯定还会出现在UI设计页面和应用程序中。但2019年带来了真正的更新——衬线复古装饰字体的使用。
我们在UX/UI设计界学到了什么?著名的Mailchimp品牌就选择了这样一种字体来装饰它充满活力的UI设计。也许是因为他表现得热情、亲切、友好和博学。
我们能得出什么结论?作为一个品牌,你需要考虑你是谁,你想要向你的观众传达什么样的信息和感觉,然后再决定这样的UI设计。你可能不需要选择当前的UI设计趋势,但最适合你的品牌和客户。
深色主题

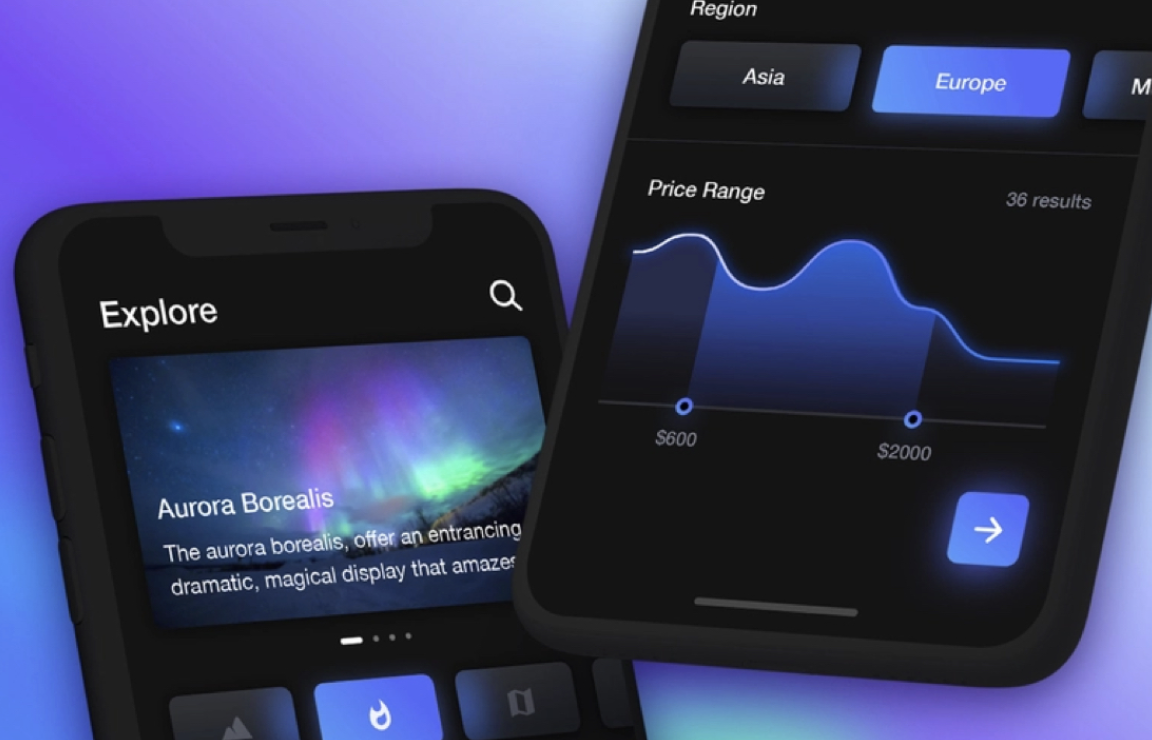
我们的团队非常喜欢黑色主题——我们认为它们让眼睛放松,易于阅读内容,看起来强大,优雅,因此在用户体验上完全不同。
我们在UX/UI设计界学到了什么?在我们的设备上使用黑暗主题比使用明亮主题更让我们感到舒适,我们认为这只是黑暗主题的开始,并将在UI设计中越来越频繁地出现。
此外,我们还注意到,对于需要快速阅读或扫描的界面,深色主题非常适合。特别是当我们使用一些金融或分析工具时;黑暗主题可以是扫描所有所需信息和快速了解情况的完美解决方案。
转载请保留出处及原文地址:https://www.shishangjue.com/article/428.html
