设计趋势:开放概念布局
- By 本站 - 2018-06-16 16:50
- Read:2124
如果你在电视上看任何家庭装修节目,最重复的短语可能是“开放式概念布局”。你知道你也可以在网站设计中打开一个开放的概念布局吗?这种设计趋势不仅仅是一个家庭装修的想法。开放的概念是一种有趣的功能性视觉模式,可以帮助用户浏览网站,同时控制数字杂波。以下是10个小案例研究的例子和例子!
开放概念引物
在家庭设计中,一个开放的概念布局是多个空间以一种最大化空间从一个房间到另一个房间的流动的方式聚集在一起的,例如一个厨房和居住空间的一个大平面布置。“视觉流对于用户来说是显而易见的,所以他们知道应该做什么”
在网页设计中,概念是非常相同的。一个开放的概念布局在元素之间以明亮和轻快的方式创造出极好的流动。该设计将最大限度地利用白色空间,并使用简单的元素,大量的和谐,平衡和一个简单的流程。颜色的使用可以是粗体的或流线型的,页面可以包括短的或长的滚动。这些布局通常对设计的详细计划和流程最有效,而在一个单独的调用中结束。试图混合和匹配太多的元素和碎片会导致混乱的设计。在使用开放的概念设计趋势时要牢记的关键是,视觉流对于用户来说是显而易见的,因此他们知道如何处理设计以及如何导航。
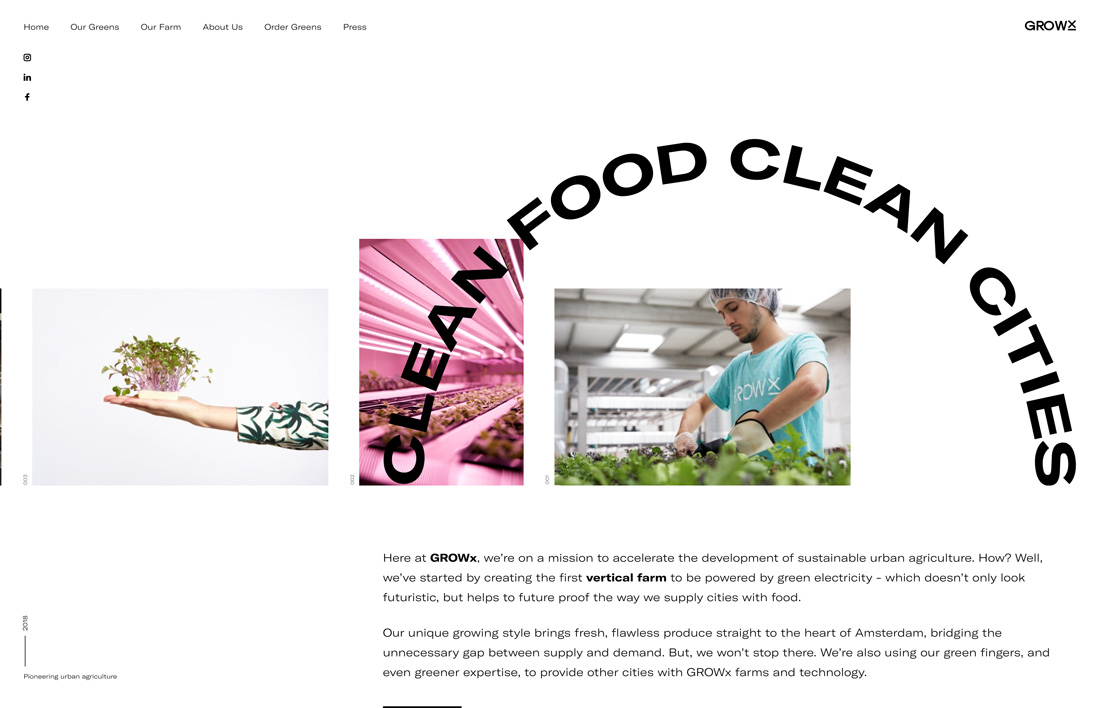
GrowX

GrowX使用了白色空间、干净的图像和文本的巨大结合,以及一个有趣的特征与拱形标题混合在开放空间中的元素。使用文本和图像的分层效果是开放概念设计的常见技术。使用层可以帮助用户从一个元素绘制到下一个元素,并保持视觉流移动。开放概念设计的谨慎在于用户可以在空间中迷失方向。由于一个聪明的“技巧”和分层的元素,用户知道什么地方看这个网站。
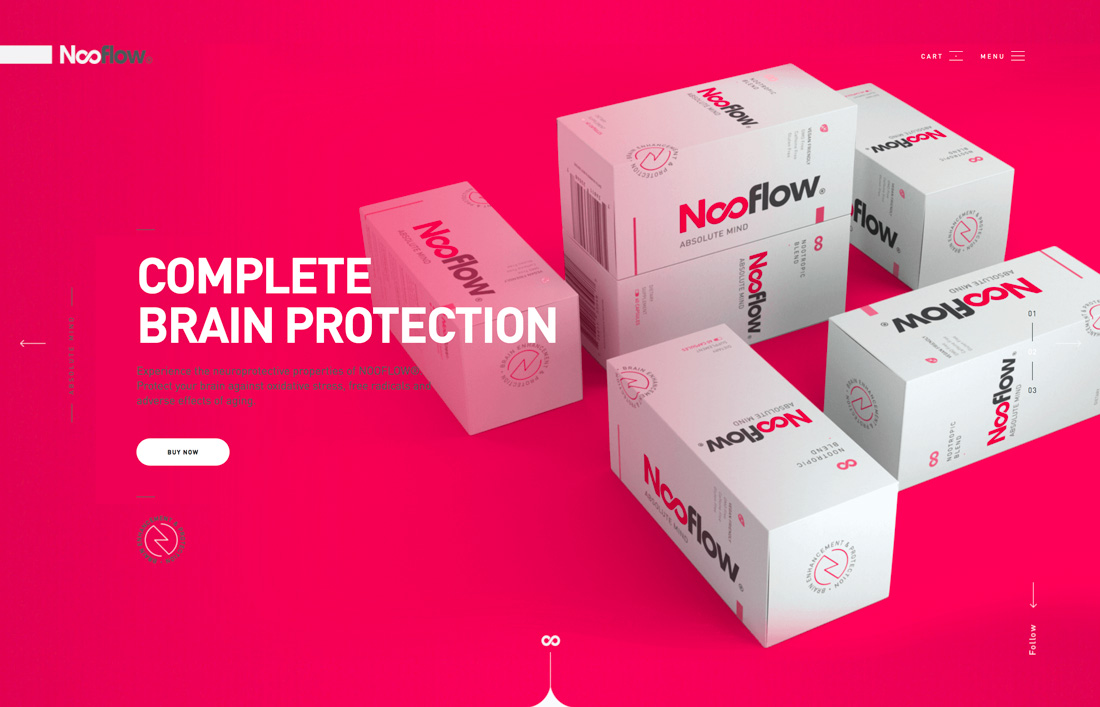
NooFlow

虽然大多数开放概念的想法使你立即想到白色实际上是白色的,NooFlow证明了颜色也同样惊人。设计混合元素与平衡的文本与图像设计几乎分裂屏幕美学。这一切都是因为明亮的色彩调色板很简单。通过消除其他色调,开放式设计有一个简单的流程,并鼓励用户通过设计。
开放式磨损

开放式穿戴采用了完全分割屏幕的概念,但是方向性的图像会推动用户向内容的方向发展。由于照片的选择,这个设计看起来更加开放。这里的内容在白色背景的图像中有大量的白色。总的来说,即使有很多元素和视觉入口点,视觉轮廓也感觉清新和清新。
想想这个设计,左边的照片大部分是黑暗的。它将改变整个设计理念和流程。
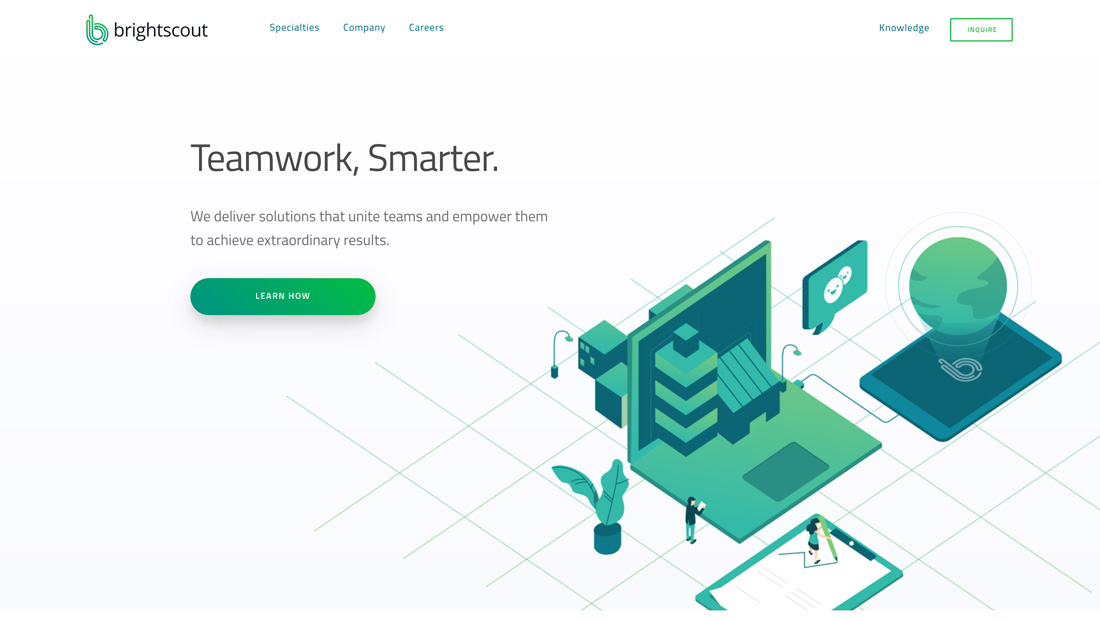
Brightscout

Brightscout以对角线的方式创建从标识和导航到文本元素到图像的流程(反之亦然,这取决于您的眼睛先到哪里)。这里的开放概念看起来和工作很像使用相同名称的设计技术的家的平面图。有不同的输入点与假想线,告诉用户下一步该走哪条路。而且,动作的调用带有大的按钮和颜色。功能是显而易见和容易的。
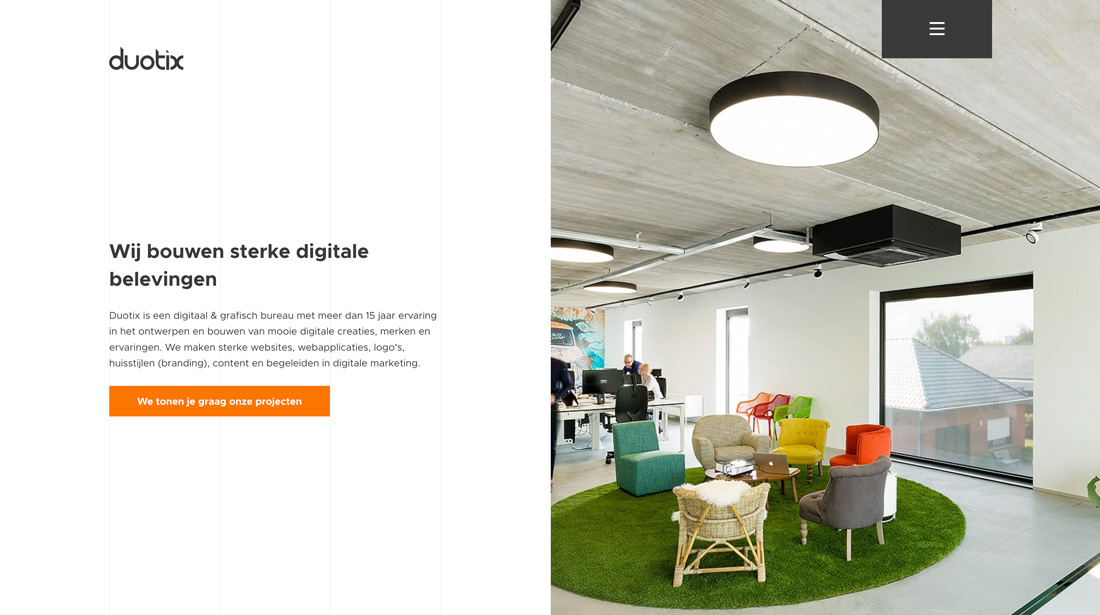
Duotix

夸大空间的使用是一个共同的主题,当涉及到开放的概念。空间告诉用户一件事结束,另一件事开始。DuOTX在整个设计中使用这种空间模式来创建内容块之间的视觉区分,每个内容块都有自己的动作调用。此外,在滚动,白色和彩色背景交替,以帮助保持用户移动。(这就是开放概念流进来的地方。)
PopularPays

随着视差滚动和简单的动画和极限边距,PopularPays,创建多个空间的内容,同时建立功能。图像和文本是引人入胜的,特别是当与动画效果配对时。这个设计的好处在于,它显示出多种趋势可以协同工作,创造出不具压倒性的东西,但却具有明显的现代感。它需要正确的内容来使用多个趋势来进行设计,通常更简单的内容计划工作得最好。
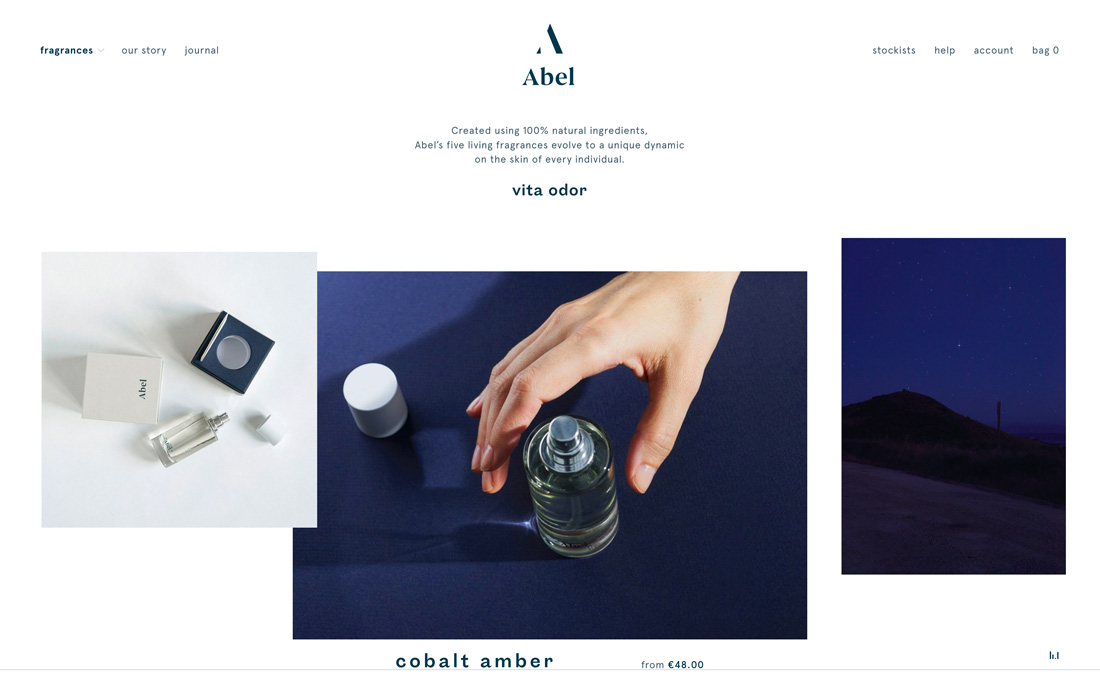
Abel
像其他一些例子一样,阿贝尔将元素层叠以保持眼睛从一个项目移动到另一个项目。这个版本的开放概念计划的好处在于,大部分空间位于页面的顶部,下面有较重的项目。相同的视觉主题在滚动线上继续,在元素的上方和下方,在开放的概念设计中创建单独的空间。这个例子表明,并非所有的电子商务网站都必须有一个充满杂乱的感觉。
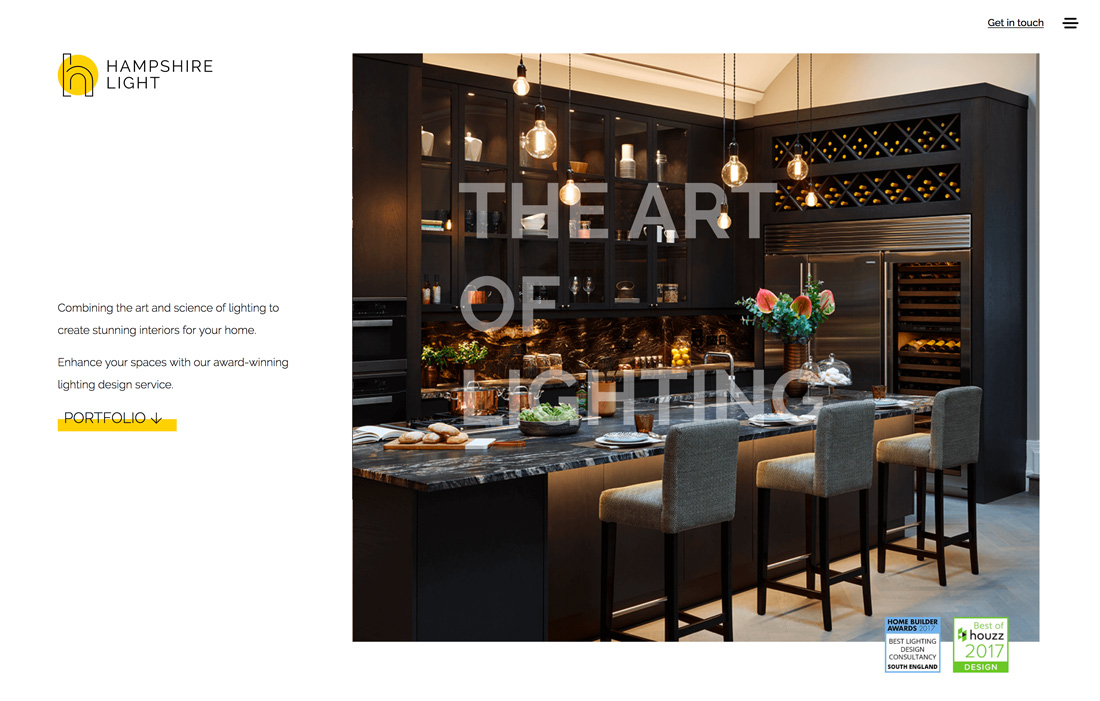
Hampshire Light

汉普夏光设计的美在于它为家庭设计产品使用了一个开放的概念网页布局。(谈论从数字领域到物理领域的趋势!)这个设计的工作是使用不对称的空间和明亮的颜色。关于设计的一切都意味着一种开放和通风的感觉,从黄色口音到透明排版,从图像到开放的“H”标志。这个设计的另一个关键细节是夸张的行距。较轻的无衬线字体可能是一个危险的选择,但由于短文本和间距,它有助于整体概念的开放式概念设计。
Walking Men

走路的男人有着微妙的动画、柔和的色彩和充足的空间,可能会让你想到高天花板和可能性。简单的设计结构包括一个内容元素,每一页带有有趣的点击滚动功能。审美是开放的和恒定的,用户有一种从空间移动到空间的感觉,尽管它们是静止的(理论上的)一页格式。
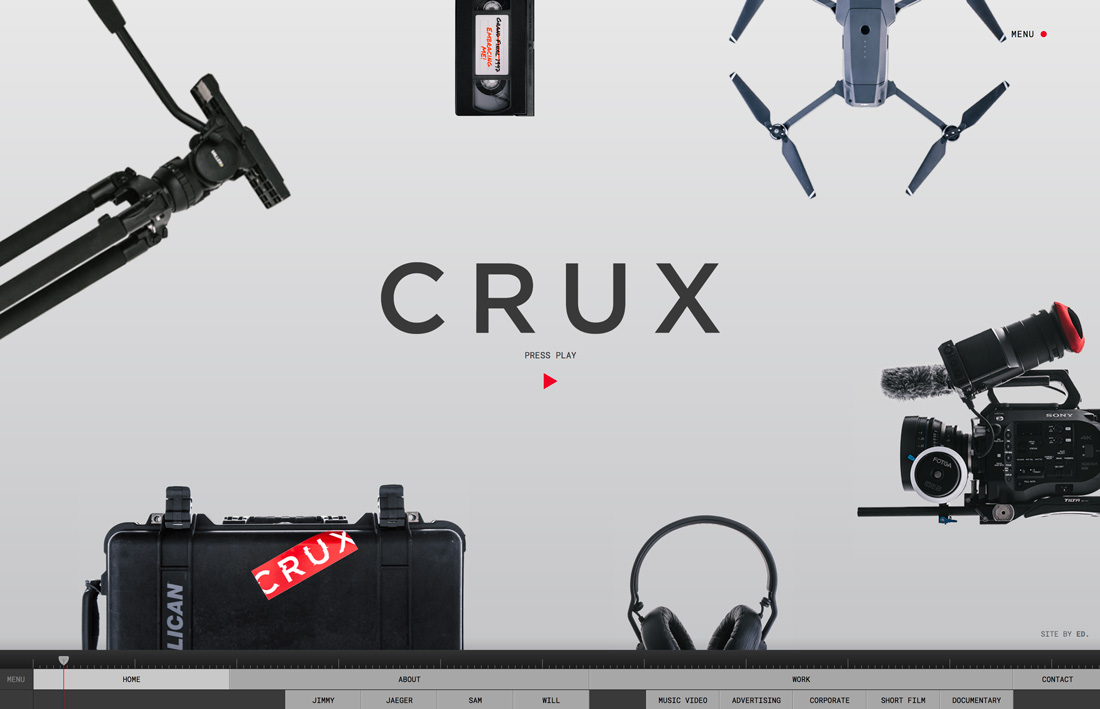
Crux

结论
有一个很好的机会,你可能已经把一些开放的概念融入到你的设计中。这是你喜欢的趋势吗?我们把开放式概念设计趋势看作是具有某种持久力的东西,因为它植根于设计理论。使用空间的布局永远不会过时(即使我们称之为它们的倾向会随着时间的推移而改变)。
转载请保留出处及原文地址:https://www.shishangjue.com/article/172.html